
For reasons of personal taste and common typographical wisdom I’d like to display the bodies of the articles here in a serif typeface. In fact, I went so far as to try it out yesterday. This was far from a runaway hit, but I’ve learned some things about Web typography which, it turns out, is a moving target.
My design goals in this exercise were:
- The body font be serif,
- It be resizeable at user request, and
- It look good in the popular browsers (IE, Mozilla, and Safari) and acceptable in anything reasonably modern.
I kind of thought I’d achieved them, but got half-a-dozen emails from people, each and every one saying “Please stop! My eyes hurt!” or equivalent. Several of them took a pedagogical tone, explaining to me kindly in words of one syllable that while serif fonts are indicated for large blocks of text in print media which have display resolution ranging up to and beyond a thousand dots per inch, they are inappropriate on screens, which usually run under 100 DPI.
Except for, the Palatino layout looked great to me on my OS X box and on an XP box, in those three browsers I mentioned above. A little less polished and a little too big in Mozilla compared to IE and Safari, but OK nonetheless.
In particular, IE’s special tricks for LCD screens make the Verdana I
use for h2 and h3 just a creamy-smooth curvaceous
babe of a typeface.
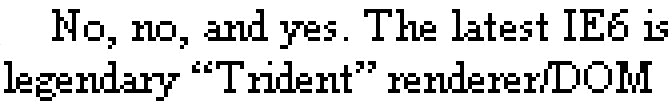
Close-up of some Palatino specified as 95% size in
IE6 in the “small” setting on Windows 2000. Enlarge and shudder.
It’s the Anti-Aliasing, Stupid · So I fired up the Win2K box at home and pulled up that serifed ongoing story, and indeed, it looked like dogshit in every available browser; see above. Anti-aliasing makes a huge, qualitative, like-night-and-day difference.
The take-away is: for operating systems that do anti-aliased text properly, small serif fonts for body copy are perfectly viable and may share some of the advantages they enjoy in the print domain. Unfortunately, XP and OS X between them still in aggregate represent well under 50% of the population I’d say.
So for my own satisfaction I'm going to provide an alternate serifed stylesheet and see if I can make its choice sticky with cookies or whatever.
Here’s an unrealistic suggestion: since CSS already supports separate stylesheets for print and display, it’s arguable that there ought to be separate stylesheets for anti-aliased and non-AA display. On the evidence, the differences are that great.
